

- INSTALL FIREBUG PLUGIN FOR FIREFOX MAC OS
- INSTALL FIREBUG PLUGIN FOR FIREFOX INSTALL
- INSTALL FIREBUG PLUGIN FOR FIREFOX FULL
INSTALL FIREBUG PLUGIN FOR FIREFOX INSTALL
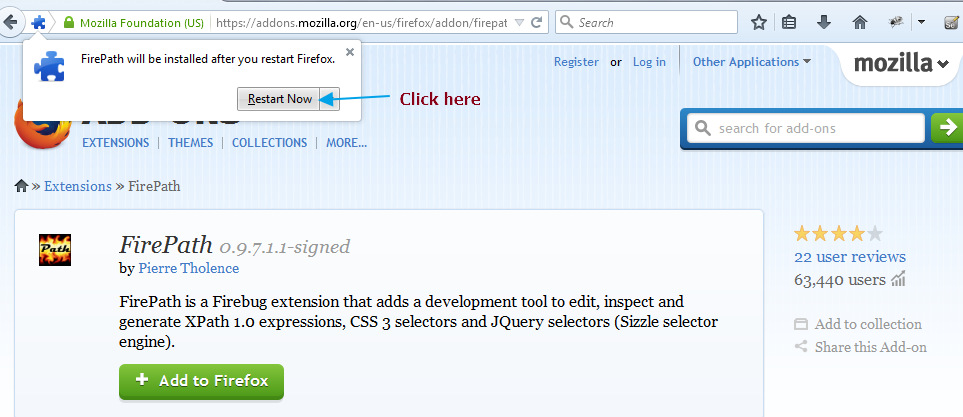
In today’s post, first, we are sharing the step by step instructions to install the FireBug and FirePath add-ons for Firefox. The next step for you is to learn about the tools that can help you in finding the locators. If you are just a beginner in test automation, then you must read this post. In our last blog post, we’d explained various types of Selenium locators with useful examples. You may also want to see the complete list of enhancements of Firebug 2.0.Let’s start to learn how can we install and use Firebug and FirePath, the two most used Firefox browser plugins for test automation developers.
INSTALL FIREBUG PLUGIN FOR FIREFOX MAC OS

Added an option to only stop the script execution on uncaught exceptions.Notification is shown when the source cache got exceeded.Source Edit Mode now has line numbers and syntax highlighting.Color values can now be displayed as authored.Edit Mode now has line numbers and syntax highlightingĮvents Side Panel * Integrated EventBug into Firebug by creating a new Events side panel within the HTML Panel.XPath can now be copied as relative and absolute path.
INSTALL FIREBUG PLUGIN FOR FIREFOX FULL

Added option to pretty-print the source.Switching to the Console panel now always focuses the Command Line.The Command Editor now has an auto-completion like the Command Line.Log message counter was moved to the left.Console API is now also available in web workers.Added menu option to control log message grouping.Mutation Observers are listed when executing getEventListeners on an HTML element.Clicking the bracket of a logged array shows it inside the DOM Panel.Added preference to define whether to group console messages.Your pages are taking a long time to load, but why? Did you go crazy and write too much JavaScript? Did you forget to compress your images? Are your ad partner's servers taking a siesta? Firebug breaks it all down for you file-by-file. Let Firebug be your eyes and it will measure and illustrate all the offsets, margins, borders, padding, and sizes for you. When your CSS boxes aren't lining up correctly it can be difficult to understand why. Once you've found what you're looking for, Firebug gives you a wealth of information, and lets you edit the HTML live.įirebug's CSS tabs tell you everything you need to know about the styles in your web pages, and if you don't like what it's telling you, you can make changes and see them take effect instantly. Firebug also gives you fine-grained control over which websites you want to enable it for.įirebug makes it simple to find HTML elements buried deep in the page. You can open Firebug in a separate window, or as a bar at the bottom of your browser. Firebug is always just a keystroke away, but it never gets in your way.


 0 kommentar(er)
0 kommentar(er)
